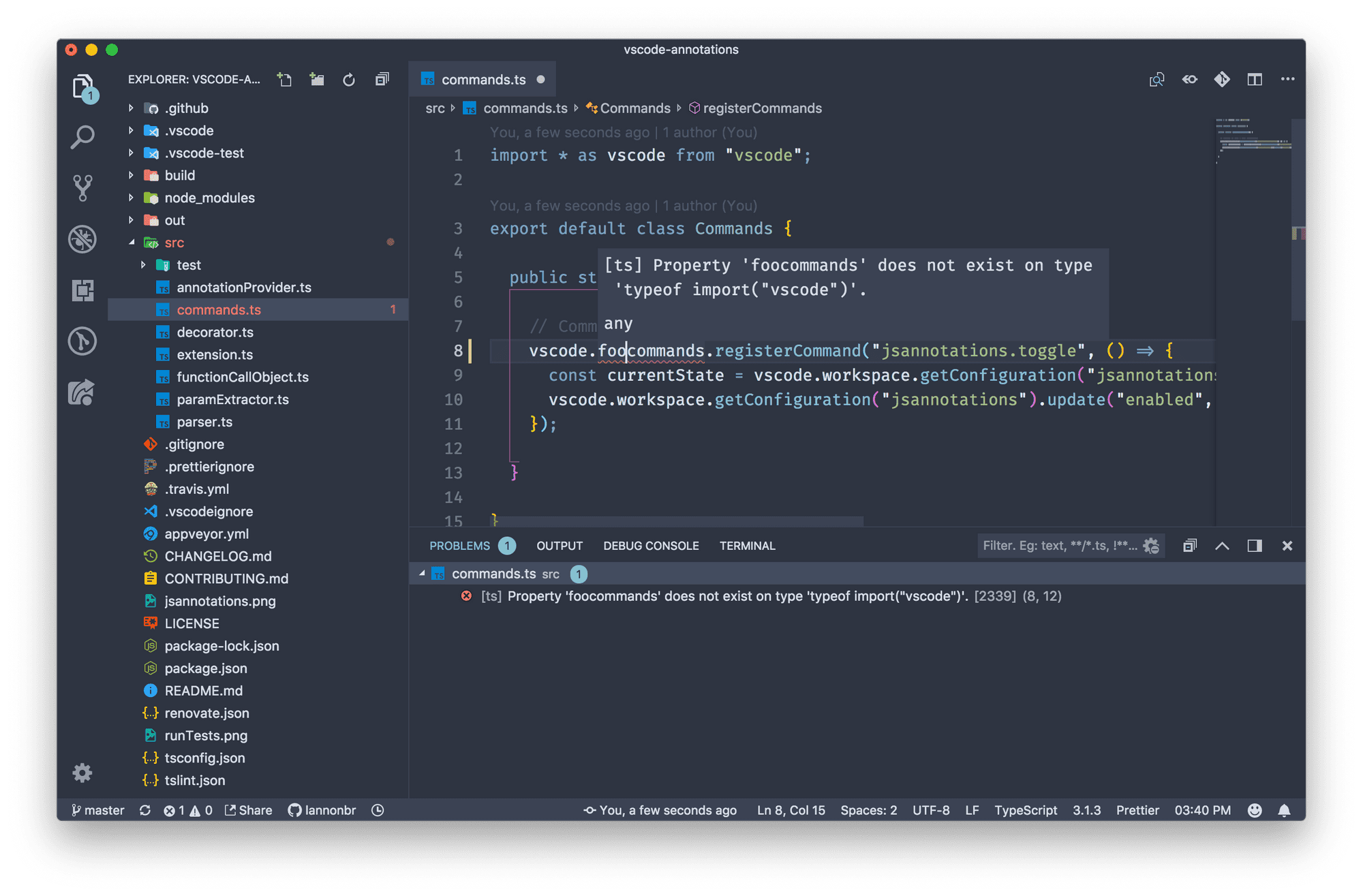
![ts] 'types' can only be used in a .ts file ts] 'types' can only be used in a .ts file](https://user-images.githubusercontent.com/10254377/39889025-aaf4b08a-5464-11e8-93bd-3304a5cee03c.png)
ts] 'types' can only be used in a .ts file" Error in TS file · Issue #49639 · microsoft/vscode · GitHub

Type aliases can be used only in a .ts file' error popping up in Flow enabled files · Issue #15171 · microsoft/vscode · GitHub

Fixed:Type annotations can only be used in TypeScript files (8010) on React-Native App.js (VSCode) - YouTube









![type aliases' can only be used in a .ts file] - Stack Overflow type aliases' can only be used in a .ts file] - Stack Overflow](https://i.stack.imgur.com/jp8St.png)